根据客户不同的需要,设计、定制各种类型的货架
-

 需求沟通
需求沟通COMMUNICATION
-

 现场勘测
现场勘测SITE SURVEY
-

 专业设计
专业设计DESIGN
-

 配送安装
配送安装INSTALLATION
可根据客户不同的需要,进行个性化设计制造
ABOUT US

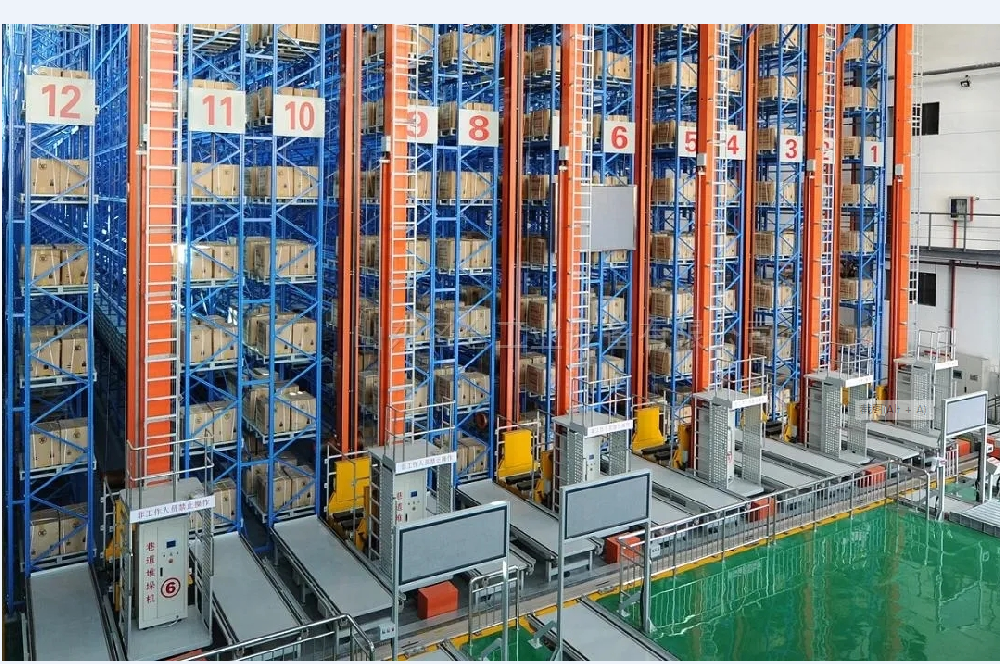
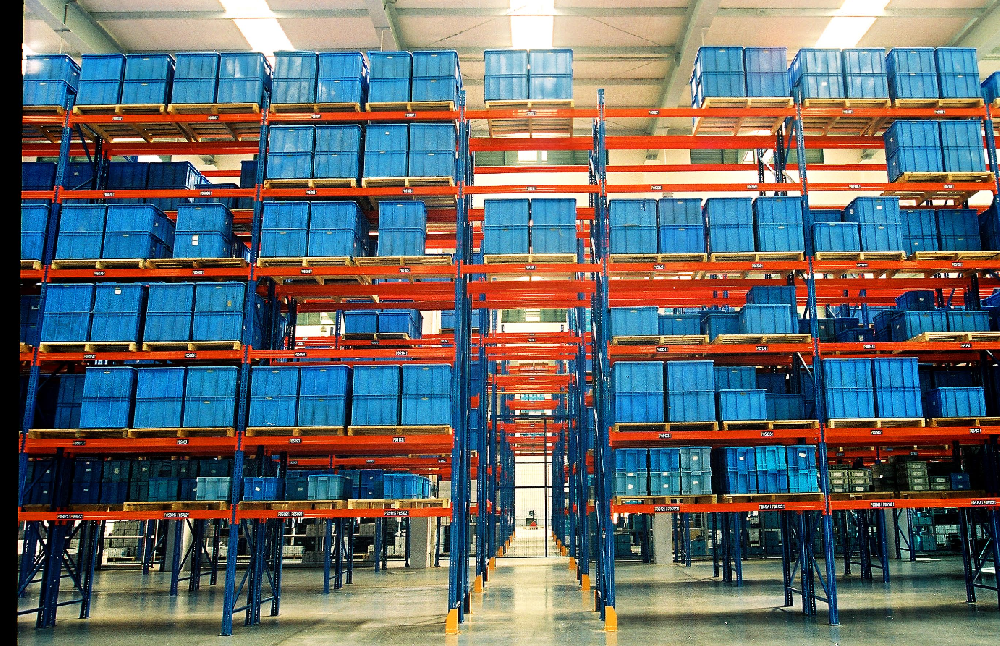
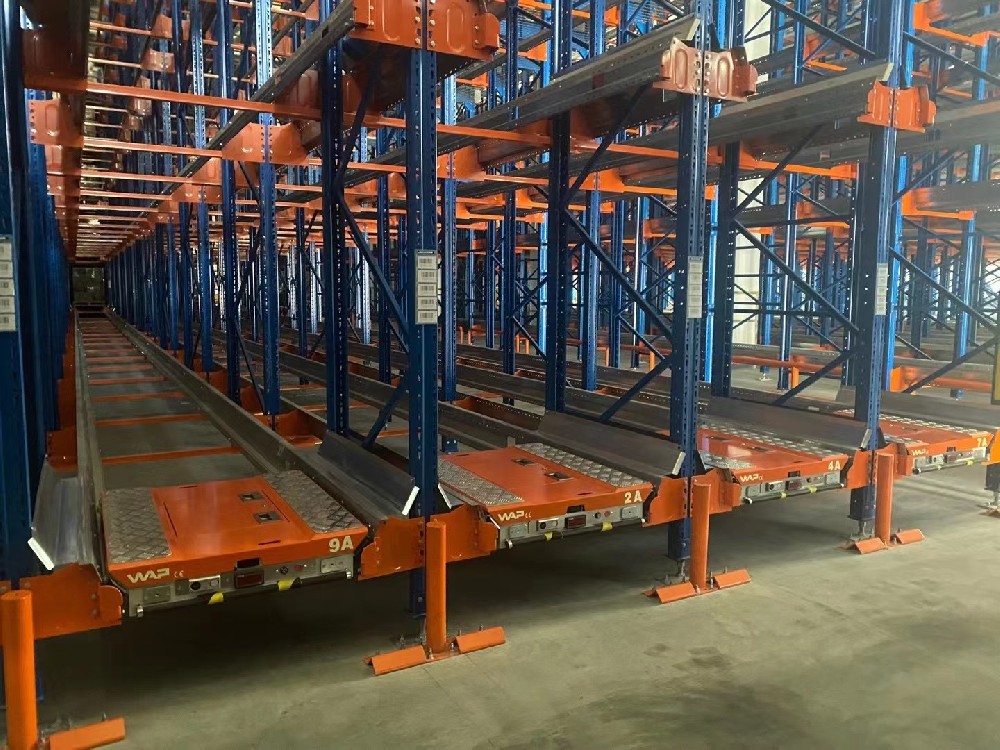
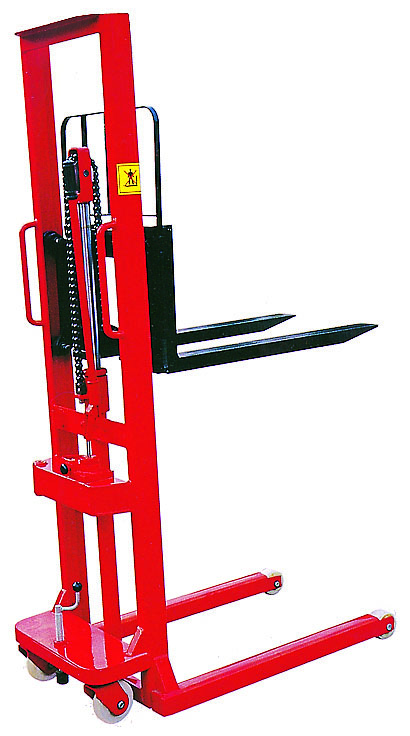
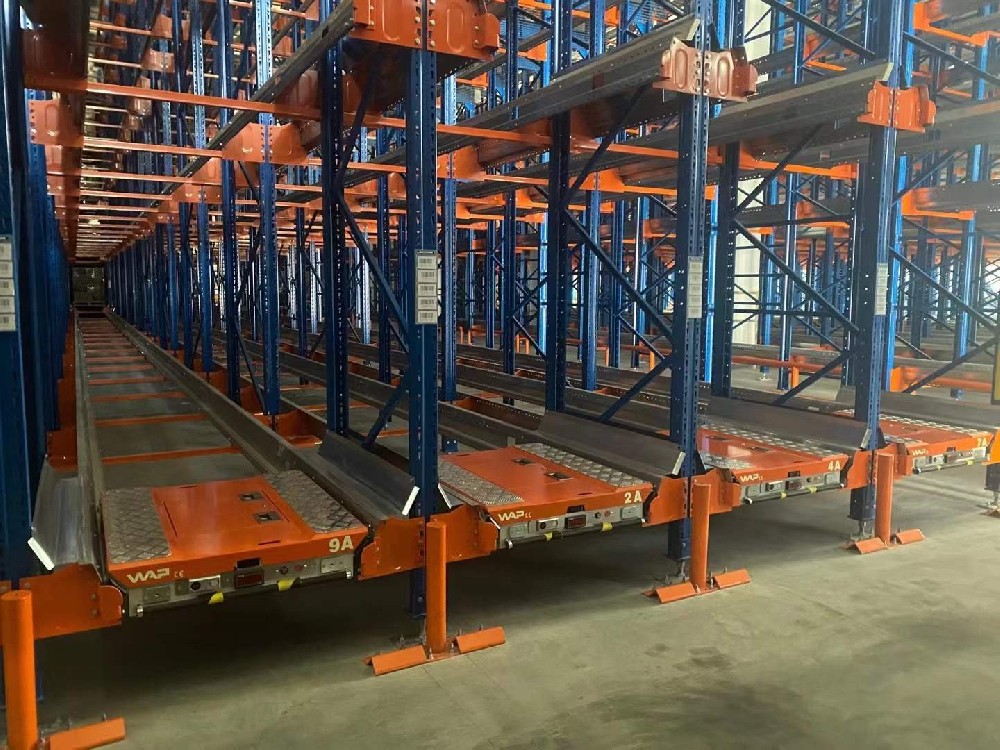
南京今科物流设备工程有限公司(简称:今科货架)是一家专业从事仓储物流设备货架及其周边配套产品的规划、设计、制造、安装、咨询服务的大型企业之一。公司主要产品包括自动化立体库系统集成、立体高位货架、重型货架、阁楼式货架、悬臂式货架、模具货架、穿梭式货架、流利式货架、轻中型层板式货架、钢结构平台、钢制托盘、钢制料箱、巧固架、仓储笼、隔离网等。公司具有雄厚的技术力量、较为先进的工艺设备,采用科学的管理模式,严谨的质量控制体系,成熟的安装队伍和完善的售后服务。占地30000㎡的今科生产基地,引进了各种型材的高精轧机、货架的连续数控冲剪折设备、机器人自动焊接机、静电粉末自动喷塑等近二十多条自动化生产线,形
了解更多+-

专业的生产设备和技术人才
-

获得业界良好口碑
-

专注于货架供应多年
-

已合作过成千上万家企业
产品广泛用于机械制造、能源化工、医药食品、冷链物流、汽车电子、纺织服装、电子商务等行业



















































 客服1
客服1